【npm パッケージ】 Apache ECharts を使ってグラフを書こう
この記事について
いいコードはいい心から
フロントエンドの データビジュアル化ツールについて紹介します。今回は Apache ECharts について書きたいと思います。chart.js の方が馴染み深いと思いますが、chart.js よりも描画できる図形の数が多く、メンテナンスも多くされているようです。今後使用していく可能性が高いので、Apache ECharts を使ってみたいと思います。
導入方法
echarts についてはこちらを参照してください。今回は echart を使用し、レーダーチャートを書いていきます。
パッケージをインストールする。今回、Vue で使用したかったので、
vue-echartsをインストールしました。echartsとvue-echartsをインストールしないと動かなかったので、そこは注意が必要です。
$ yarn add echarts $ yarn add vue-echarts
実装する
実装する前にデモページで実装イメージを膨らませておくと、実装が楽になります。

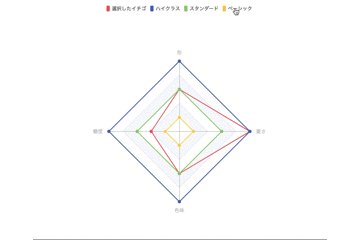
- 今回はいちごのランクの識別を例にグラフを作成します。当然以下のような基準は実在しません。私の妄想です。
<script setup lang="ts">
import { use } from "echarts/core";
import { CanvasRenderer } from "echarts/renderers";
import { RadarChart } from "echarts/charts";
import {
TooltipComponent,
LegendComponent,
GridComponent,
} from "echarts/components";
import VChart from "vue-echarts";
use([
CanvasRenderer,
RadarChart,
TooltipComponent,
LegendComponent,
GridComponent,
]);
const option = {
grid: {
containLabel: true,
},
legend: {
data: ["選択したイチゴ", "ハイクラス", "スタンダード", "ベーシック"],
align: "left",
itemWidth: 8,
},
radar: {
indicator: [
{ name: "形", max: 5 },
{ name: "糖度", max: 5 },
{ name: "色味", max: 5 },
{ name: "重さ", max: 5 },
],
radius: ["0%", "55%"],
},
series: [
{
type: "radar",
data: [
{
value: [5, 5, 5, 5],
name: "ハイクラス",
},
{
value: [3, 3, 3, 3],
name: "スタンダード",
},
{
value: [1, 1, 1, 1],
name: "ベーシック",
},
{
value: [3, 2, 3, 5],
name: "選択したイチゴ",
},
],
},
],
};
</script>
<template>
<div>
<VChart class="chart" :option="option" />
</div>
</template>
<style lang="scss" scoped>
.chart {
width: 20vw;
height: 40vh;
}
</style>
解説
templete タグについて
- templete タグは以下のみです。script タグで作成した option を props で渡してあげることで図が描画されます。もし図の表示領域を変更したい場合は css で調節してください
<template>
<div>
<VChart class="chart" :option="option" />
</div>
</template>
<style lang="scss" scoped>
.chart {
width: 20vw;
height: 40vh;
}
</style>
script タグについて
以下の部分で使用する部品をインポートします。
- CanvasRenderer をインポートすることで図の描画を実現しています。
- RadarChart をインポートすることで図の中でもレーダーチャートを描画することができます。円グラフならば
PieChartをインポートしてあげると良いです。 - LegendComponent をインポートすることで各種データが何を指しているかを示すことができます。
- GridComponent をインポートすることで、図にグリッドを表示することができます。今回は指定した枠内に図が収まるようにするために使用しました。
- TooltipComponent をインポートすることで、プロットするデータを設定することができます。
import { use } from "echarts/core"; import { CanvasRenderer } from "echarts/renderers"; import { RadarChart } from "echarts/charts"; import { TooltipComponent, LegendComponent, GridComponent, } from "echarts/components"; use([ CanvasRenderer, RadarChart, LegendComponent, GridComponent, TooltipComponent, ]);
- 以下が具体的に表示する値を決めている部分です。
- grid:指定した枠内に図が収まるようにするために
containLabelを true で設定しています。 - legend:データの凡例を指定します。
dataに表示したい凡例を設定します。data の要素の数だけ、レーダーチャートの凡例が増えます。今回は凡例を 4 つとしています。alignで凡例を表示する場所を指定しています。今回は左寄せで表示したかったので、leftを指定しました。itemWidthで凡例の色を表す部分の表示幅を指定しています。単位は px です。初期値は 25 となっています。
- radar:レーダーチャートのデータの最大値を設定します。
indicatorでデータ名とデータの最大値を表示します。今回は「形、糖度、色味、重さ」を指定しています。radiusで canvas の表示領域を指定します。最初の項目は内側の領域を指定し、2 番目の項目は外側の領域を指定します。
- series:具体的にプロットする値を指定します。
typeでチャートの種類を指定します。これを指定しないと、データがプロットされません。dataで具体的にプロットする値を指定します。valueに各項目の値、nameにそのデータが表すサンプル名を指定します。
- grid:指定した枠内に図が収まるようにするために
const option = { grid: { containLabel: true, }, legend: { data: ["選択したイチゴ", "ハイクラス", "スタンダード", "ベーシック"], align: "left", itemWidth: 8, }, radar: { indicator: [ { name: "形", max: 5 }, { name: "糖度", max: 5 }, { name: "色味", max: 5 }, { name: "重さ", max: 5 }, ], radius: ["0%", "55%"], }, series: [ { type: "radar", data: [ { value: [5, 5, 5, 5], name: "ハイクラス", }, { value: [3, 3, 3, 3], name: "スタンダード", }, { value: [1, 1, 1, 1], name: "ベーシック", }, { value: [3, 2, 3, 5], name: "選択したイチゴ", }, ], }, ], };
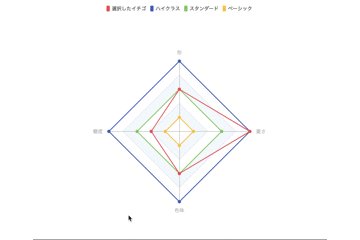
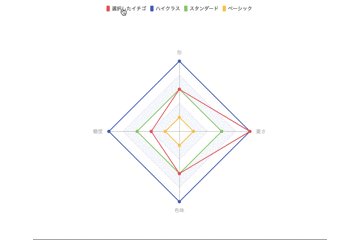
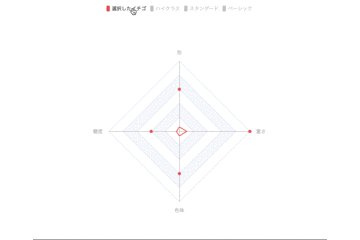
上記のコードにより、図を描画することができます。完成品はこちら。

最後に
- 今回はechartsを使って、レーダーチャートを作成しました。echartは豊富な種類の図を作成することができるので、他にもいろいろ作成してみようと思います。
おまけ:chart.js vs echarts
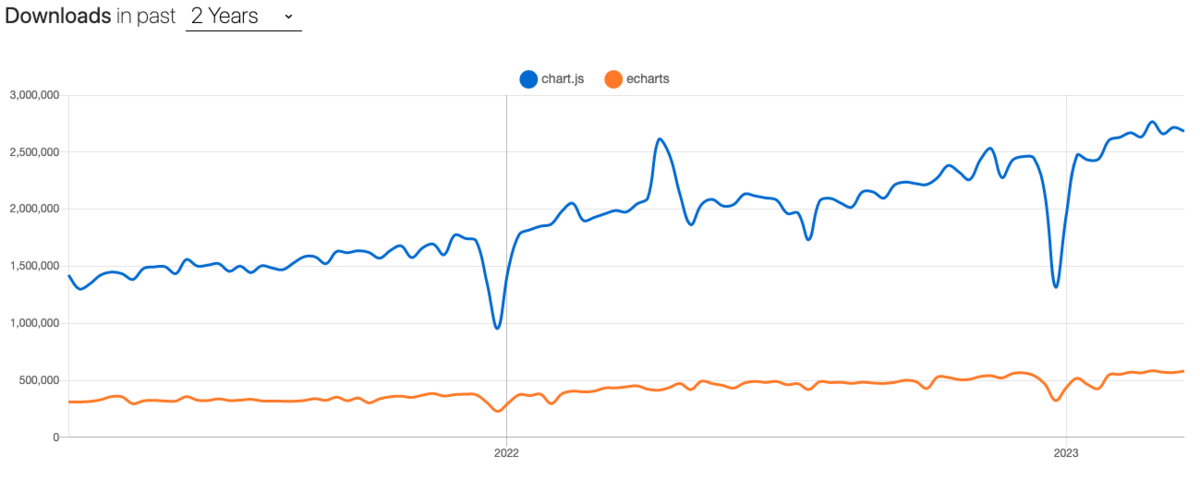
2年間のダウンロード数

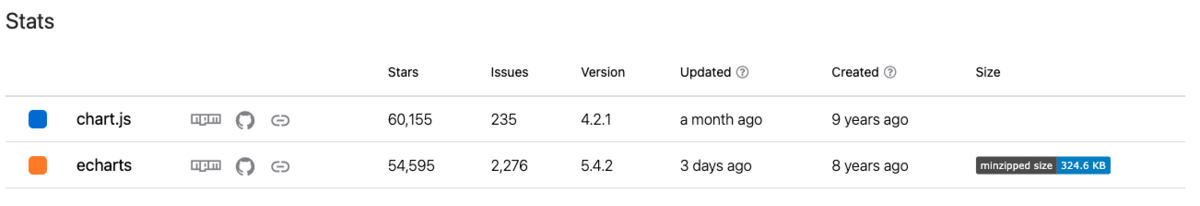
github の各項目の比較

こう見ると、chart.js の人気さは一目瞭然。。。。この差は果たして縮まるのか。。。