【UIライブラリ】 Vuetify3 対応追いついてないけどどうする?
この記事について
いいコードはいい心から
Vue3移行したはいいものの、Vuetify3の対応が追いついておらず、Vue3に移行するのを渋っている方々も一定数いそう、、、 ということで、Element Plusの紹介をします
結論は以下の2つです
- そこまでVuetify変わらずに使える、Vue3と親和性も高そうなので、移行も1つの手かなと思います。
- 中国のチームが作っているライブラリのようなので、日本語の記事が少ないです。
Element Plusとは
導入方法
- インストールする
# NPM $ npm install element-plus --save # Yarn $ yarn add element-plus
- main.ts (main.js)で読み込む
import { createApp } from "vue";
import ElementPlus from "element-plus"; // 追加
import "element-plus/dist/index.css"; // 追加
import App from "./App.vue";
const app = createApp(App);
app.use(ElementPlus); // 追加
app.mount("#app");
- tsconfig.jsonを修正する
{ "compilerOptions": { // ... "types": ["element-plus/global"] } }
- vite.config.tsを修正する
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
- 使ってみる
<template>
<div class="flex">
<el-button type="primary" :icon="Edit" />
</div>
</template>
<script setup lang="ts">
import { Edit} from '@element-plus/icons-vue'
</script>

上記のようなボタンが完成しました
Vuetifyとの比較
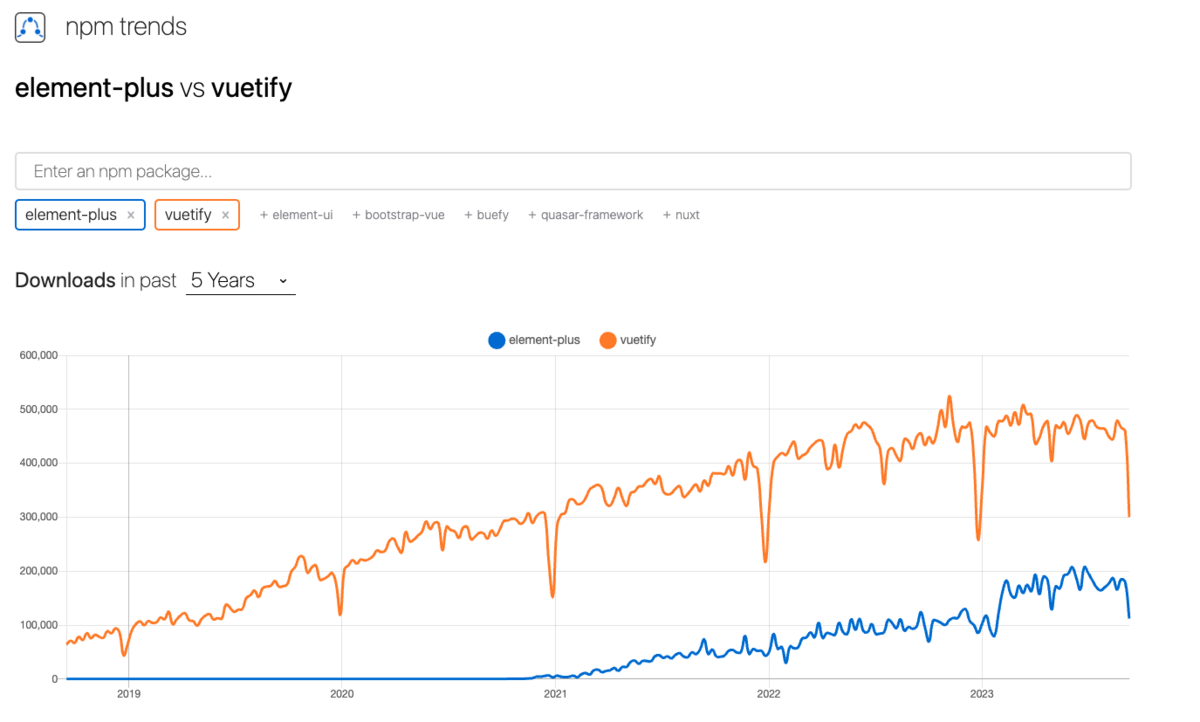
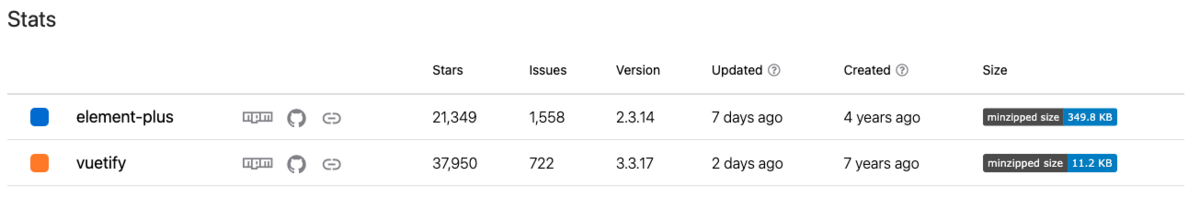
ダウンロード数の比較
- npm trendsで比較してみました


Vuetifyの方がシェアは大きいようです。
書き方の比較
ボタンコンポーネントで比較します
- Vuetify
<template>
<div class="flex">
<v-btn density="compact" icon="mdi-plus" />
</div>
</template>
<script setup lang="ts">
</script>
- Element Plus
<template>
<div class="flex">
<el-button type="primary" :icon="Edit" />
</div>
</template>
<script setup lang="ts">
import { Edit} from '@element-plus/icons-vue'
</script>
そこまで書き方は変わらなさそうですね。チュートリアルを見る限り、Element Plusの方が用意されている部品が多いように感じます。
Vuetify3との比較
Vuetify3はVuetify2で使用できていたコンポーネントの対応が追いついていないです。
例えば、v-calendarやv-tableが挙げられます。v-tableは使っているチームも多そうです。Element PlusではTableやCalendarなどすでに準備されています。
テーブルコンポーネントに関しては、Virtualized Tableも用意されているようなので、
バーチャルスクロールも容易に実装できそうです。(まだベータ版ですけどね。。。)
また、Vuetify2からVuetify3への移行の際に、破壊的変更への対応に苦しめられると思います。自分が所属しているチームがそうでした。
導入する際の懸念点
頼れるのは公式ドキュメント + githubのみと思います。日本語の記事、関連記事は少ないなと感じました。中国のチームが作っているライブラリのようなので、 中国語の記事は多いかもしれません。公式ドキュメントが日本語に対応される日は来るのかもわかりませんし。。。
最後に
Vuetify一強は続くような気がしますが、Element Plusの今後の動向もチェックしようと思います。とは言いつつも、求めるコンポーネントを素早く自力で作ることができるくらいのスキルを身につけられるように日々精進しようと思います。